目录
FreshRSS 相关链接
为什么要用 FreshRSS
- 用 RSS 理由:自己掌握信息输入的源头,不被推荐算法影响;把所有输入源整合到同一个平台,使得“批奏折”程序更加方便顺畅。
- 用 FreshRSS 理由:可以 self-host,自己控制服务器,服务器挂和不挂,我都知道。Feedly 上周挂掉两次,他们的推特也不更新状态,很不方便!提供 API,可以连接目前我所用的 Mac 和 iOS 端的 RSS 阅读器。
大致步骤
下载官方 Docker Image,部署下载好的 Image 到 Azure Container Regsitry,最后用 Azure Web App Service 部署 Azure Container。
准备工具
- Docker
- Azure cli
- Free Azure Account(需要输入信用卡信息)
这里有一个不需要 Docker 版教程,我尝试了三次,每次都在最后一步用户注册这里失败,不知道原因。
Azure Container Registry 设置
创建
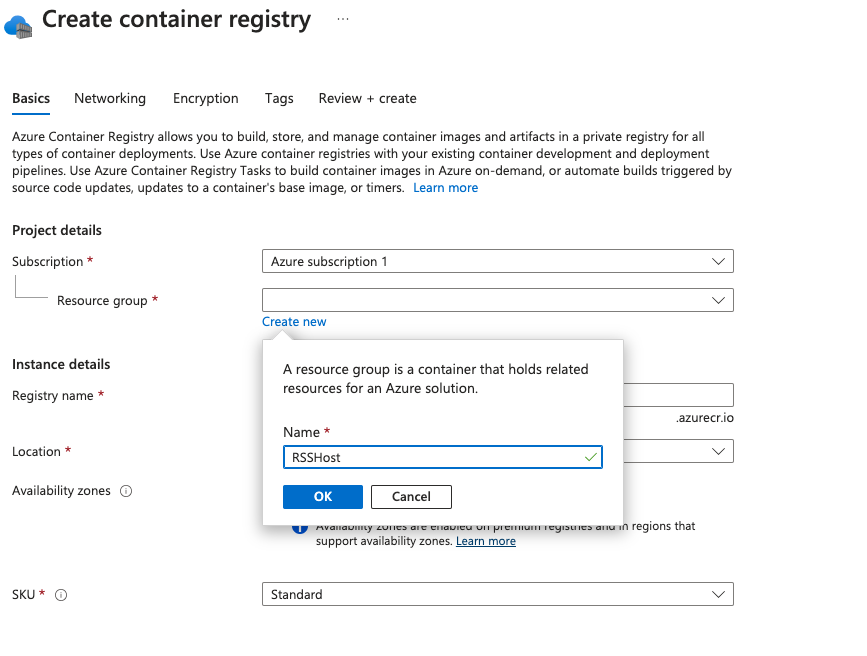
打开链接,或者直接在 Azure Portal 搜索框内搜索 “Container Registries”,点击左上角的“+ Create" 按钮。
- subscription 部分不用更改
- Resource Group 部分点击 “Create New”,输入一个易懂的名字,最后点击 “OK”。

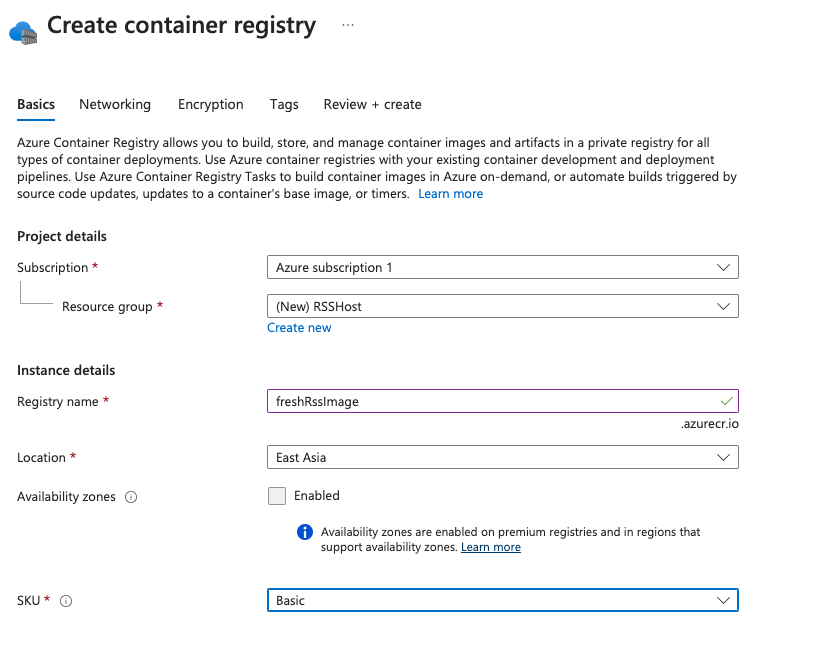
- 后面部分参照下图

- 最后点击 “Review + create"
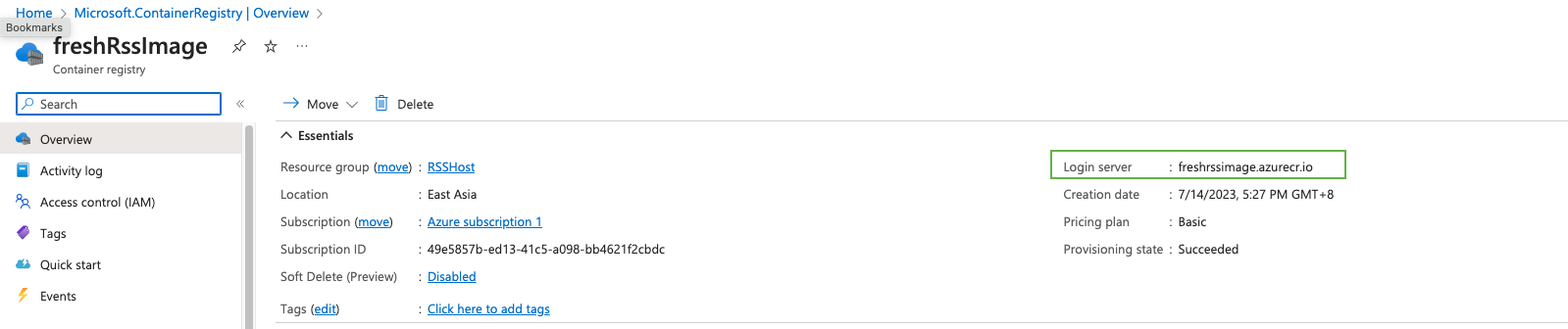
创建好后进入刚刚设置的 Container Registry,复制 Login Server 到任何剪贴板,待会儿会用到。

设置
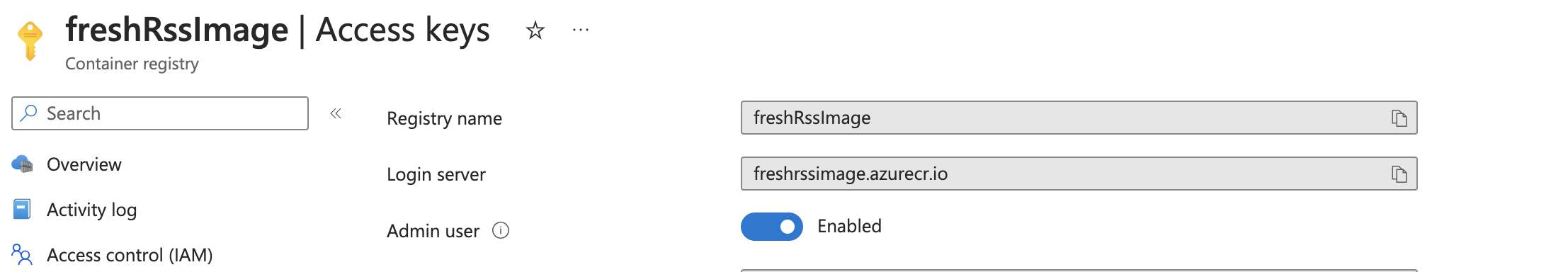
点击左边栏 “Setting -> Access Key",enable Admin User。

在 Terminal 登入 Azure 账号 和 Container Registry
- 在 Terminal 内输入
az login,浏览器会跳出 Azure 账号登入页面,跟着步骤登入就好。 - 登入刚刚创建的 container registry,输入
az acr login --name <container-registry-name>- 把
<container-registry-name>替换成刚刚创建的 container registry 名字,如果根据上文截图创建的话,应该输入az acr login --name freshRssImage
- 把
下载官方 Docker Image 并部署到 Container Registry
- 继续在 Terminal 中输入
docker pull freshrss/freshrss,等待下载完成。 - 标记下载好的 Image:
docker tag freshrss/freshrss <server-name-of-container-registry>/freshrss - 上传 Image:
docker push <server-name-of-container-registry>/freshrss
在第二步和第三步中,把 <server-name-of-container-registry> 替换成 Azure Container Registry 创建过程中最后一步保存的 login server 地址。
创建 Web App Service
点击链接,或者直接在 Azure Portal 搜索框内搜索 “App Services”,点击左上角的“+ Create" 按钮,在跳出的菜单中选择 “+ Web App“。
- subscription 部分不用更改
- Resource Group 选择之前创建的 resource group
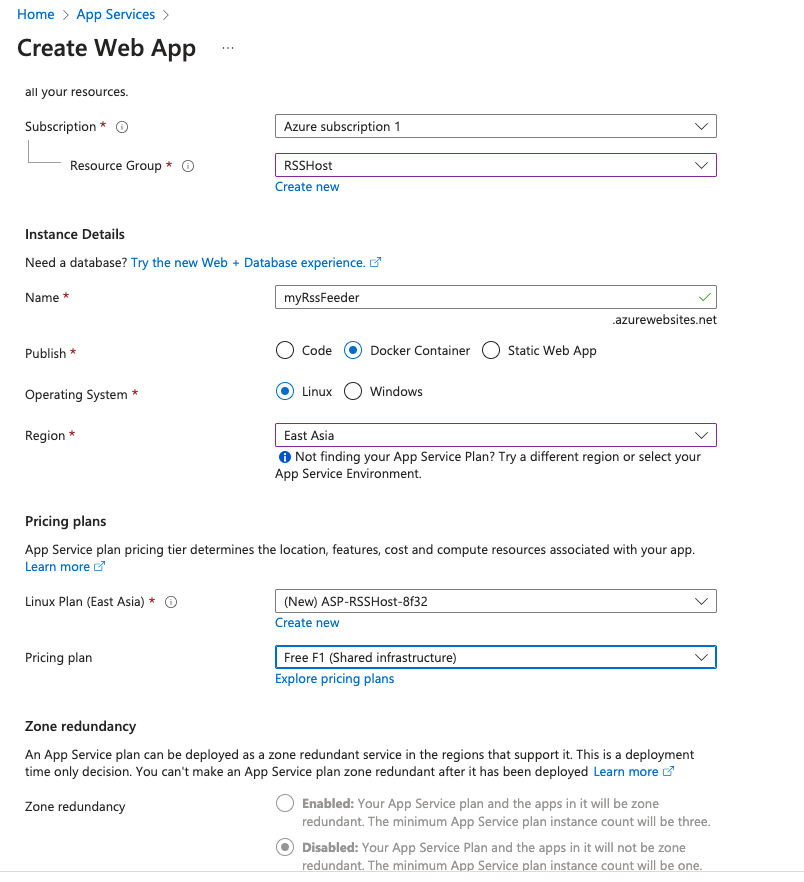
- 后面部分参照以下截图

⚠️注意
Publish 部分一定要选择“Docker Container”
Operating System 部分一定要选择 Linux
要免费的话,Pricing Plan 部分记得选择 “Free F1”
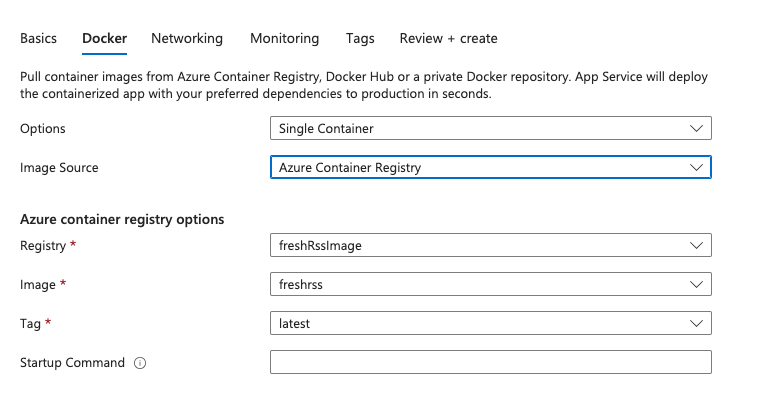
- 接着拉到上面,选择 Docker Tab (只有 Publish 部分选择“Docker Container” 才会有这个 Tab)
根据以下截图设置更正:!!下图不用 docker compose 的方法会导致 freshRSS 不自动更新,因为没有设置 cron time,请无视此步骤
- 把以下代码保存为
docker-compose.yml文件
version: "2.4"
volumes:
data:
extensions:
services:
freshrss:
image: freshrss/freshrss:latest
# Optional build section if you want to build the image locally:
build:
# Pick #latest (stable release) or #edge (rolling release) or a specific release like #1.21.0
context: https://github.com/FreshRSS/FreshRSS.git#latest
dockerfile: Docker/Dockerfile-Alpine
container_name: freshrss
hostname: freshrss
restart: unless-stopped
logging:
options:
max-size: 10m
ports:
- 80:80
volumes:
- data:/var/www/FreshRSS/data
- extensions:/var/www/FreshRSS/extensions
environment:
TZ: Asia/Hong_Kong
CRON_MIN: '3,33'
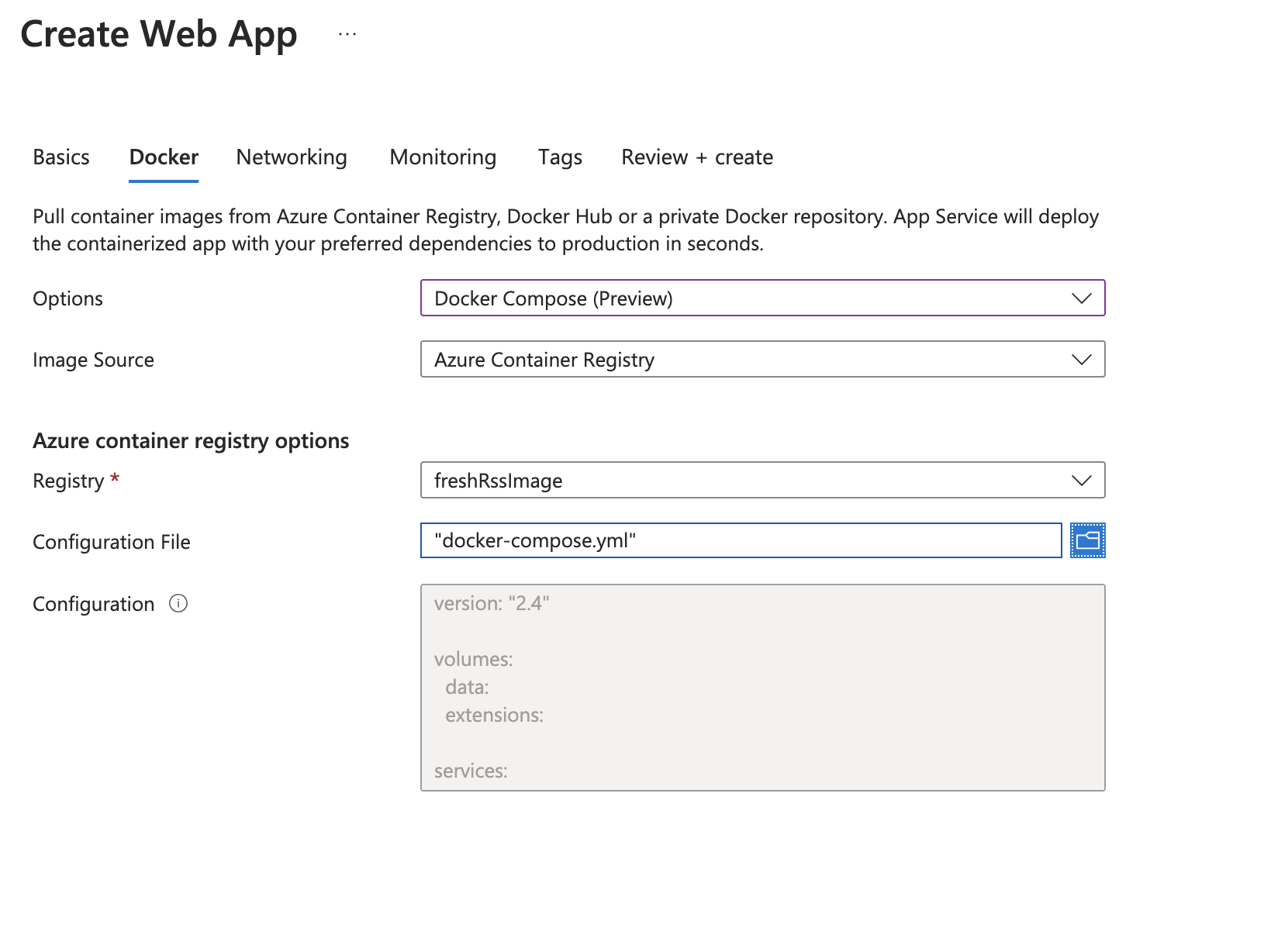
- 在创建 web app service 的页面中的 Docker tab 下,将 options 设为 “Docker Compose(Preview)"
- 在 “Configuration File" 中上传刚刚保存的 “docker-compose.yml" (如下截图)

- 最后点击 “Review + create" 等待部署完毕
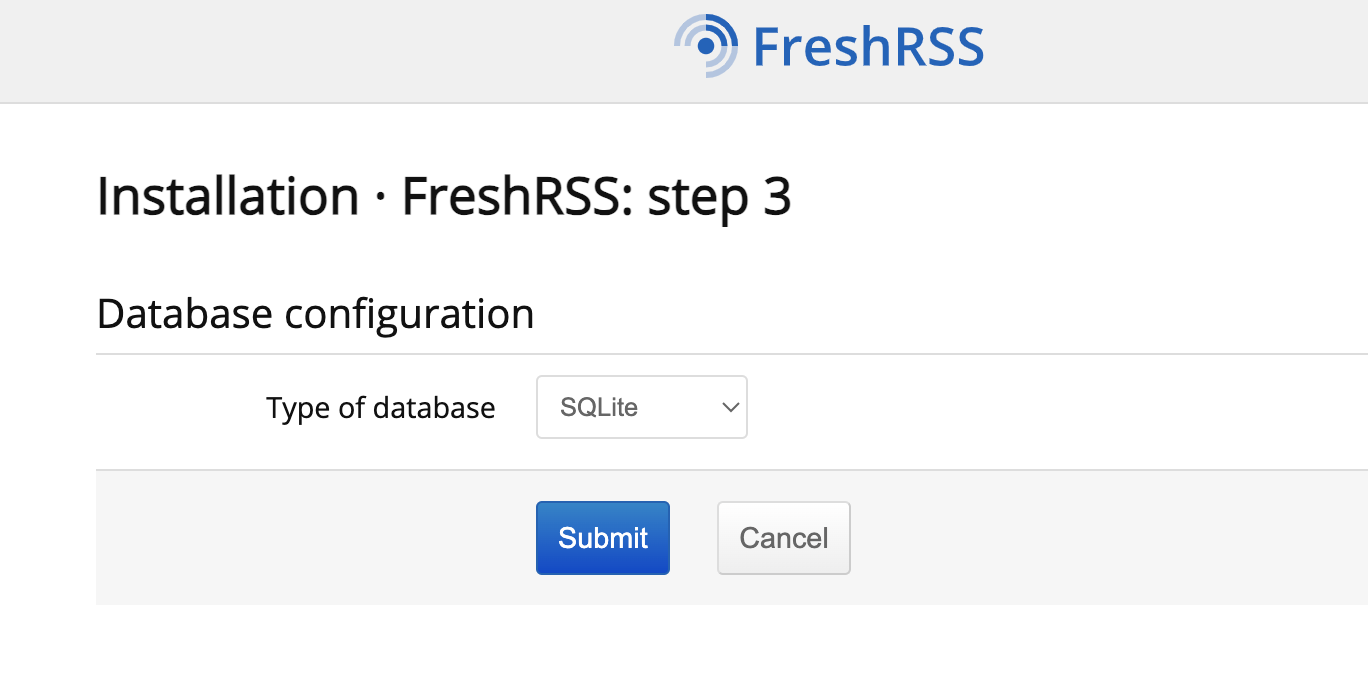
最后一步!
等部署完成后进入部署好的 web app,点击 Default Domain 的地址,就会进入 FreshRSS 安装和设置界面了。跟着网页步骤走就好,唯一需要注意的点是第三步数据库配置这里,选择 sqlite,因为免费的 Web App Service 没有多余的 Mysql 数据库提供。

完成!所有东西都可以 RSS(推特这个垃圾最近好像禁止 RSS 订阅了),如果有些网站没有提供原生的 RSS,或者想把 email subscription 转成 RSS 接受,可以参考以下网站
- rss.app:可以输入网址,自动生成 RSS 订阅链接
- rsshub:适合很多国内网站的 RSS 生成
- kill the newsletter: 将 email newsletter 转成 RSS 订阅
